Joshua Davis
0
4357
225
Frameworks es una herramienta útil para desarrolladores front-end para un desarrollo más rápido y mejor. Con frameworks puedes construir un sitio web bien estructurado, mantenible y actualizable. También te ayuda ahorre mucho en su tiempo porque hay muchos elementos disponibles que puedes usar.
Hoy en día, el número de marcos ha aumentado considerablemente y, como ya sabrán, Bootstrap de Twitter está en la cima. Para ayudarlo a elegir el marco más apropiado para usar, hemos enumerado 21+ mejores marcos disponible hoy para Alternativa Bootstrap. Ofrecen características únicas y burlas que difieren entre sí. Revisa!

1. puro

Si planea crear una aplicación web que funcione tanto en computadoras de escritorio como en dispositivos móviles, entonces debería considerar usar Pure de Yahoo. Pure tiene un rendimiento mucho mejor cuando se trata de dispositivos móviles que Bootstrap. Como su nombre lo indica, Pure viene solo como un framework CSS puro. Construido sobre Normalize.css, Pure tiene un tamaño de archivo extremadamente pequeño con solo 4.5 KB (minificado y gzip).
2. UI Kit
UIkit es un marco frontal gratuito, ligero y modular. Desarrollado con MENOS, UIkit tiene un código bien estructurado, ampliable y mantenible. También ofrece un sistema de cuadrícula que es sensible, fluido y anidable. Con UIkit puedes crear navegación, botones, modales, menú desplegable y más receptivo. Su exhaustiva documentación te facilitará comenzar con UIkit.
3. MontageJS

MontageJS es un marco front-end gratuito de código abierto especializado para crear aplicaciones modernas de una sola página (SPA). Al utilizar la base de muchas aplicaciones de framework comprobadas, Montage simplificará su proceso de desarrollo mientras los códigos HTML expresivos aún se pueden mantener. Con MontageJS, puede sincronizar las actualizaciones DOM para una experiencia de usuario más fluida, construir y ampliar componentes de la interfaz de usuario que se pueden reutilizar y más.
4. Trabajo preliminar

Groundwork es un marco front-end ligero, flexible y receptivo creado y mantenido por Gary Hepting. Construido sobre Sass y Compass, Groundwork ofrece un excelente sistema de cuadrícula que flexible, fluido y anidable. Con su sistema de cuadrícula, puede crear cualquier tipo de diseño que se ajuste a cualquier tamaño de pantalla.
5. Gumby

Gumby es un marco flexible y receptivo creado con el poder de Sass para un desarrollo web más rápido. Su personalizador le permite ajustar y personalizar fácilmente todo el diseño del kit de interfaz de usuario para satisfacer sus mejores preferencias. Gumby tiene múltiples tipos de cuadrículas con diferentes variaciones de columna, pero por defecto, Gumby viene con un sistema de cuadrícula 960.
6. HTML5 Boilerplate

Al igual que su nombre, HTML5 Boilerplate le proporciona una plantilla lista para HTML5 que ha sido optimizada para cumplir con las nuevas características HTML más estándar. Al usar esta plantilla, puede crear un rápido, robusto y receptivo sitio que puede adaptarse a cualquier tipo de navegador, incluso los antiguos como Internet Explorer.
7. esqueleto

Skeleton es un marco CSS ligero que utiliza un sistema de cuadrícula de 12 columnas. A diferencia de Bootstrap o Foundation, Skeleton le proporciona algunos componentes fundamentales solo como botones, listas, tablas y formularios que tienen como objetivo iniciar su proceso de desarrollo..
8. Bootflat

Bootflat es un marco CSS de código abierto que está construido con el poderoso Bootstrap 3. Bootflat está diseñado para crear un diseño web plano impresionante con forma más rápida, fácil y menos repetitiva. Por lo tanto, su kit de interfaz de usuario viene con un hermoso paquete de interfaz de usuario PSD que puede usar en su proyecto de sitio web, iOS o Android.
9. Inuit

Inuit.css es otra gran fama de CSS que se centra en el enfoque Mobile First y le deja todo el diseño a usted. Si bien muchos otros marcos vienen con su propio diseño CSS incorporado, Inuit.css, sin embargo, no. Inuit.css funciona de manera OOCSS (CSS orientado a objetos), que es un método rápido, escalable y fácil de escribir CSS reutilizable.
10. Sistema de cuadrícula 960

960 Grid System es un marco de front-end que puede optimizar su flujo de trabajo de desarrollo web basado en un contenedor de 960 px de ancho. El contenedor se puede dividir en 12, 16 o incluso 24 columnas para facilitar el diseño del contenido..
11. Materializar

Basado en los principios de diseño de materiales de Google, Materialise se ha convertido en un marco front-end moderno y receptivo. Este marco es muy adecuado para aquellos que desean implementar la apariencia de Material Design en su sitio web sin ninguna complejidad. Cuenta con diseño de tarjeta, animación de efecto dominó, Sass mixin, arrastre el menú móvil y muchos más.
12. Jeet

Jeet es un sistema de red rápido, flexible y más avanzado disponible en la actualidad. Jeet te ayuda a construir cuadrículas sobre la marcha de una manera muy intuitiva y limpia. Es compatible con casi todos los navegadores modernos y antiguos..
13. Susy

Susy es un sistema de cuadrícula automatizado que puede ayudarlo a crear un diseño web en cualquier tipo de columna que desee. Le da libertad y flexibilidad para construir el diseño que elija. Es capaz de manejar si su diseño tiene 5, 12, 24, 48 o columnas desiguales.
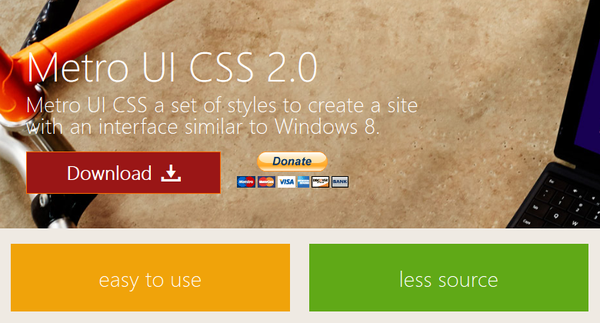
14. Metro UI

Metro UI es un marco basado en 12 cuadrículas que se inspira en la interfaz de estilo Metro de Windows 8. Es muy fácil de usar y tiene estilo con un montón de componentes comunes como botón, mosaico, menú, selector de fecha y mucho más. También hay una plantilla de Portal de noticias para que comiences fácilmente.
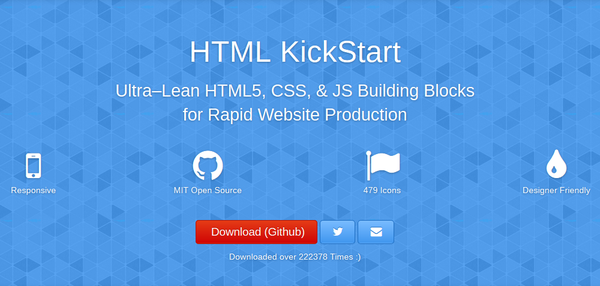
15. HTML KickStart

HTML KickStart es una plantilla ultra-magra de HTML, CSS y Javascript para un desarrollo web extremadamente rápido. HTML KickStart fue desarrollado basado en Twitter Bootstrap con el soporte de iconos de Font Awesome. Con su menú listo, lista, tablas, botones, sistema de cuadrícula y muchos elementos excelentes, guardará el proceso de creación de su proyecto web hasta 10 horas o incluso más..
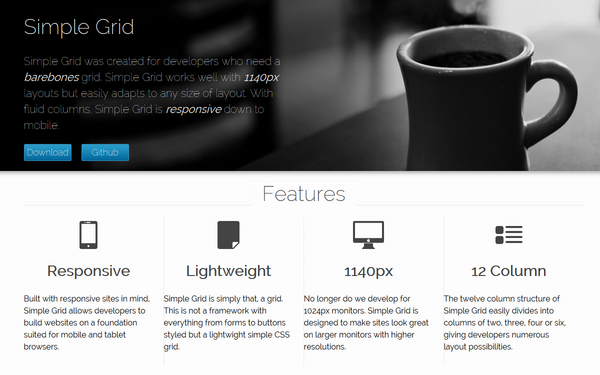
16. rejilla simple

Simple Grid es un sistema de red muy ligero y sensible. No es como otros marcos que tienen ese botón elegante, menú, tabla, etc., Simple Grid ofrece solo una cuadrícula pura. La función de cuadrícula se basa en Tamaño de pantalla de 1140 px con 12 columnas que puedes personalizar para obtener tu mejor diseño.
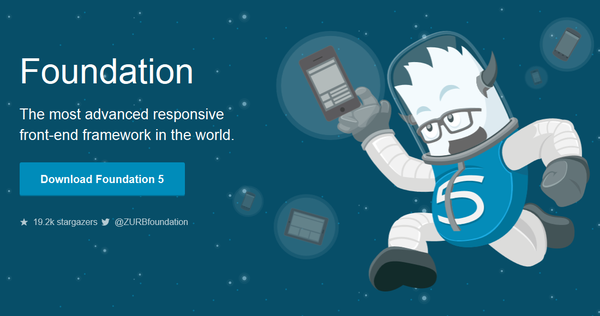
17. Fundación

Foundation es probablemente el rival más duro para Twitter Bootstrap. Está muy bien documentado, es un marco front-end estable, flexible y de código abierto. Tiene muchas herramientas útiles para crear un primer proyecto web móvil y receptivo más rápido. Es compatible con casi todos los navegadores disponibles hoy, excepto IE7. Aunque muchos desarrolladores utilizan principalmente Foundation for HTML y CSS solamente, pero tiene la opción de portarlo con Hablar con descaro a y Rieles.
18. IU material

La interfaz de usuario material es otro marco que implementa Diseño de materiales especificación. Lo único que lo diferencia de Materialise es que está construido por el amor de la biblioteca React Javascript de Facebook. Tiene muchos componentes de interfaz de usuario hermosos que puede usar libremente en su página web.
19. Capa superior

TopCoat es un marco front-end robusto creado por el equipo de Adobe para desarrollar aplicaciones web diseñadas teniendo en cuenta la velocidad. Cada detalle en TopCoat está optimizado para la prioridad de rendimiento. También le ofrece un tema personalizable, fuente de código abierto y también un kit de interfaz de usuario PSD para usar con su proyecto.
20. tinta

Ink es un marco front-end desarrollado para un desarrollo más rápido de la interfaz de usuario con HTML, CSS y Javascript, al igual que Bootstrap. Puede crear un diseño moderno fácilmente con algunos elementos de interfaz reutilizables como tabla, pestañas, selector de datos, modal, lista ordenable, vista de árbol, galería, validador de formularios y más. También le permite tener manipulación DOM, facilidades de comunicación y efectos de página sofisticados con su motor JS Core.
21. Onsen UI

Onsen UI es un marco híbrido que funciona bien con PhoneGap y Cordova. Con AngularJS, jQuery, Font Awesome y TopCoat como base, Onsen UI puede ser una herramienta prometedora para desarrollar aplicaciones móviles increíbles. Onsen UI puede ayudarlo a crear aplicaciones móviles fácilmente usando el concepto de componentes web.
¿Cuál es tu alternativa de Bootstrap favorita? Háganos saber en los comentarios a continuación.















