
Jack Hood
0
1952
138
Emmet, anteriormente conocido como Zen Coding, es una de las mejores herramientas que debe tener para aumentar su productividad al codificar HTML o CSS. Funciona igual que la finalización del código, pero es más potente y sorprendente. Es capaz de automatizar su HTML / CSS de una forma simple a una compleja.
Emmet ofrece un buen soporte para editor de texto o IDE (Entorno de desarrollo integrado) como Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm y muchos más. También es compatible con la herramienta de edición en línea como JSFiddle, JSBin, CodePen, IceCoder y Codio.
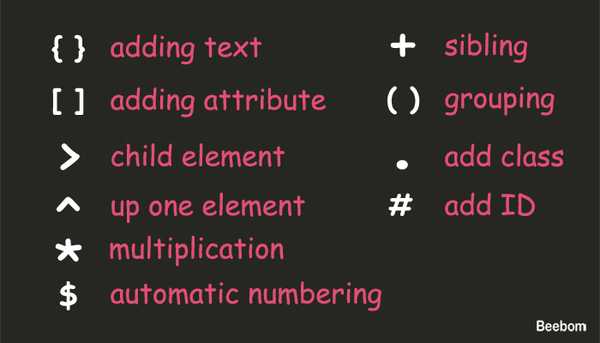
La forma en que funciona Emmet es escribiendo la tecla del teclado de pestañas cuando termine de escribir la sintaxis. Los siguientes son los símbolos más comunes de Emmet que puede usar. Para verlos en acción, continúa leyendo.

Emmet - Los mejores trucos de HTML
Te sorprenderá escribir HTML con Emmet como lo hice yo. Como se indicó anteriormente, Emmet puede abreviar un HTML simple a uno muy complejo. Y están escritos solo en una sola línea de código. Por defecto, si abrevia un nombre de etiqueta desconocido, Emmet escribirá automáticamente la etiqueta que escriba. Vea la animación a continuación para comprenderla fácilmente.

1. Anidamiento
Para anidar algunos elementos solo necesita agregar un signo más grande > después de cada etiqueta que quieras usar. Por ejemplo, cuando quiero tener un encabezamiento con nav, div, ul y li adentro solo necesito escribir encabezado> nav> div> ul> li y la tecla de tabulación de hit.

2. hermano
Si no desea anidar sus elementos, simplemente puede usar un plus + signo seguido de las etiquetas que desea agregar. Ejemplo, el encabezado + sección + artículo + pie de página dará un lugar diferente para encabezamiento, sección, artículo y pie de página.

3. subir
Cuando está dentro de un elemento secundario y desea tener otro elemento fuera de ese elemento secundario, puede subir fácilmente un elemento con ^ firmar. Si lo escribe dos veces, entonces subirá el elemento doble y así sucesivamente. Por ejemplo, si escribe encabezado> div> h1> nav tendrás el elemento nav aún dentro del h1. Para sacarlo, simplemente reemplace el último > firma con ^.

4. Agregar clase
Emmet también puede incluir su nombre de clase preferido dentro de la etiqueta. El signo que usará es el mismo que el selector de clase en CSS que es un punto . firmar. Por ejemplo, si quiero tener un div con .envase clase, h1 con .título y nav con .fijo, entonces solo tengo que escribir div.container> encabezado> h1.title + nav.fixed.

Si desea tener más de una clase dentro, escriba su clase adicional después de la primera clase junto con el punto . firmar. Ejemplo: div.container.center Producirá .
5. Agregar ID
Además de la clase, también puede agregar una ID dentro de su etiqueta con # # firmar. El uso es el mismo que para agregar clase, pero no puede escribir doble ID dentro. Si intenta hacerlo, Emmet solo leerá la última identificación que escriba.

6. Añadir texto
Emmet no es tan simple como abreviar algunas etiquetas, incluso puede agregar una línea de texto dentro. Para agregar algo de texto, solo tiene que ajustar el texto con un soporte rizado firmar. No necesita agregar una más grande > firme ya que el texto se agregará automáticamente dentro de la etiqueta.

7. Añadir atributo
Si desea agregar otro atributo aparte de la clase y la identificación, simplemente coloque el atributo que desea agregar dentro del paréntesis [] firmar. Por ejemplo, quiero tener una imagen que tenga la fuente logo.png con logo alt, así que solo escribo img [src = "logo.png"].

8. Agrupación
Cuando desee tener un elemento con múltiples anidados dentro, luego agrúpelos con () firmar le ayudará a lograr esto fácilmente. Ejemplo, quiero tener un contenedor que tenga un encabezado con h1 y navegar dentro y otra sección fuera del encabezado, simplemente escribiré: .contenedor> (encabezado> h1 + nav.fixed) + (sección> .content + .sidebar).

9. Multiplicación
Esta característica puede convertirse en una de sus favoritas de Emmet. Al igual que con la multiplicación, podemos multiplicar cualquier elemento tanto como queramos. Para usarlo simplemente agrega una estrella * * firme después del elemento que desea multiplicar y agregue el número del elemento. Por ejemplo, quiero escribir cinco elementos li dentro de ul, entonces la sintaxis correcta es ul> li * 5.

10. Numeración automática
La numeración automática lo ayudará a escribir fácilmente diferentes nombres con un número creciente. La sintaxis correcta para esta función es un dólar PS firmar. La numeración automática se usa mejor con la multiplicación. Ejemplo, quiero agregar mi anterior li artículo con una clase de Artículo 1 a item5. Entonces, solo tengo que agregar un nombre de clase adicional con signo de dólar: ul> li.item $ * 5.

11. Lorem
Si solía escribir un texto ficticio abriendo el generador de lipsum como lipsum.com, con Emmet ya no necesita hacerlo. Emmet también admite generador de texto ficticio con lorem o labios sintaxis. También puede especificar cuánto tiempo durará su texto. Por ejemplo, quiero tener un texto con 10 palabras de largo, luego escribiré lorem10.

12. Documento automático
Cuando está comenzando un nuevo proyecto, en lugar de escribir la estructura html manualmente o copiar el pegado de otros recursos, Emmet puede hacerlo mejor por usted. Todo lo que necesitas hacer es escribir un exclamativo ! firme, presione la pestaña y la magia sucederá Eso generará una estructura de documento HTML5 para usted, si desea utilizar un HTML4 en su lugar, simplemente escriba html: 4t.

13. Enlace
Si tiene un archivo favicon, rss o CSS externo que desea agregar a su documento, puede usar trucos de enlaces para escribirlos más rápido. Para incluir un favicon, escriba enlace: favicon entonces te generará un enlace favicon con el predeterminado favicon.ico nombre de archivo dentro. Y para css, enlace: css te generará un enlace CSS con el valor predeterminado style.css nombre de estilo en el interior. Y RSS será rss.xml como el nombre predeterminado.

Puedes combinarlos con plus + firmar para generar recursos más rápidos.

14. Ancla
Por defecto, cuando escribe una etiqueta y luego presione la pestaña, obtendrá un completo una etiqueta con href Atributo dentro. Pero puedes agregar un http: // valor si lo combina con un enlace, por ejemplo un enlace. Y si quieres tener un enlace de correo electrónico, usa a: correo.

15. Salto inteligente
Los últimos trucos HTML que le daré es la función de omisión inteligente. Básicamente, no tiene que escribir el nombre de la etiqueta cuando desea tener clase o id dentro. Esto aplica solo en ciertas condiciones.
Primero, si quieres tener un div con ID o clase adentro, no necesita escribir el nombre de la etiqueta, solo escriba directamente la identificación o el símbolo de clase junto con su nombre.

Segundo, cuando estás dentro de un ul etiqueta, omites escribir el li etiqueta si tiene una clase o id.

Y el último se aplica dentro de mesa etiqueta. Puedes saltarte la escritura tr y td etiqueta si tienen clase o id y Emmet los agregará automáticamente por ti.

Emmet - Los mejores trucos de CSS
Después de aprender algunos trucos de HTML, ahora es el momento para el CSS. Algunos de los símbolos comunes que se muestran en la imagen superior no funcionarán con CSS. Son mas grandes > y subir ^ símbolos Si los usa, producirán como más + símbolo. Entonces, vamos.
1. Ancho y alto
Definiendo anchura y altura Con Emmet es muy fácil. Solo tiene que escribir la primera palabra de ellos seguida del tamaño que desea agregar. Por defecto, si no especifica las unidades, Emmet las generará con px unidad. El símbolo de unidad disponible es porcentaje % y em.

2. Texto
Hay algunos símbolos de propiedad de texto fáciles de usar y se generarán con el valor predeterminado. ejército de reserva Generará texto alineado con izquierda valor, td estarán decoracion de texto con ninguna valor y tt se convertirá transformación de texto con mayúscula valor.

3. Antecedentes
Para agregar fondo, simplemente use bg abreviatura. Puedes combinarlo con bgi Llegar imagen de fondo, bgc para color de fondo y bgr para repetición de fondo. Tambien puedes escribir bg+ para obtener una lista completa de propiedades de fondo.

4. Font Face
El signo más no solo es aplicable para el fondo. por @Perfil delantero, simplemente puedes escribir @F+ para una lista completa de @Perfil delantero propiedad. Si escribes @F sin signo más, obtendrás un básico @Perfil delantero solamente.

5. Varios
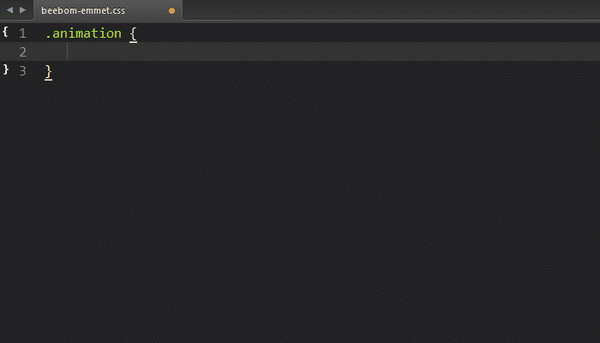
Otros grandes trucos son que puedes abreviar la escritura animación con anim texto. Si agrega un menos - signo, obtendrá la propiedad de animación con valor total. También hay @kf texto que producirá una lista completa de @keyframe.

VEA TAMBIÉN: Los 15 mejores marcos PHP gratuitos para 2015
Conclusión
Emmet es una herramienta muy grande que ahorra tiempo para optimizar su proceso de desarrollo. Si solo conoces a Emmet, no es demasiado tarde para probarlo ahora. Esos trucos son solo algunas de las características de Emmet. Hay muchos otros símbolos y sintaxis en Emmet, especialmente para CSS. Simplemente dirígete a los documentos de Emmet o la hoja de trucos para seguir leyendo.















