
Clement Thomas
0
2135
23
Brackets.io lanzó la versión 1.2 recientemente, con algunas excelentes características nuevas sobre las que puede leer en su blog. Hemos compilado una lista de 10 de las mejores y más útiles extensiones de Brackets (sin ningún orden en particular), junto con instrucciones completas para cada extensión.
Extensiones de corchetes
1. Código Plegable
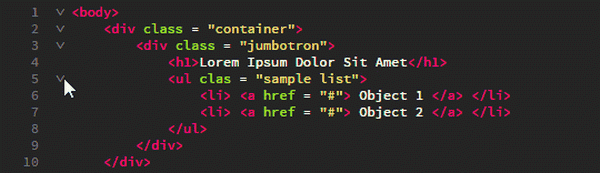
A diferencia de muchos otros IDEs y editores de código, Brackets no tiene una opción de plegado de código disponible de forma predeterminada. Con Code Folding, puede contraer fácilmente grandes porciones de su código en una sola línea. La extensión Code Folding está disponible en Github y desde el administrador de extensiones Brackets.

Cómo utilizar
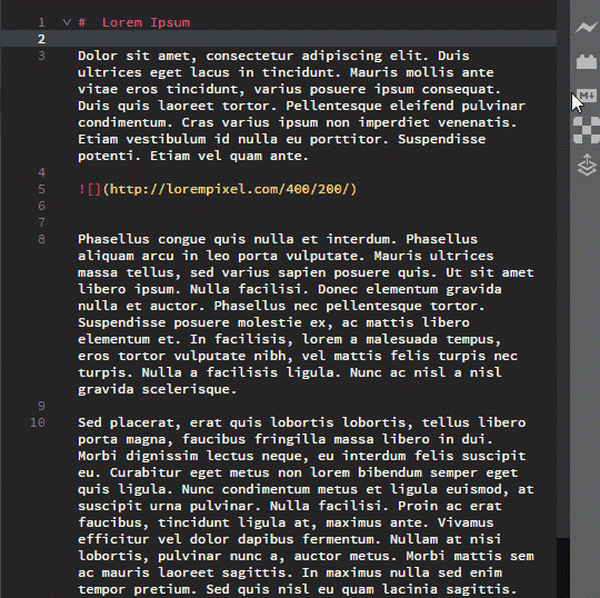
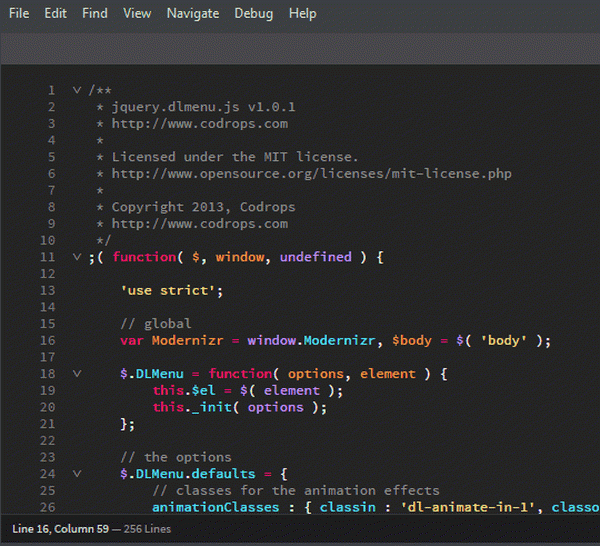
Para plegar cualquier etiqueta anidada, simplemente haga clic en la flecha hacia abajo a la izquierda de la etiqueta principal como se muestra arriba. El mismo principio para Javascript o cualquier otro formato. Simplemente haga clic en la flecha hacia abajo a la izquierda del elemento padre para doblar todas las declaraciones anidadas en una línea. Para expandir, simplemente haga clic en el signo más.
Los números de línea de las líneas plegadas están ocultos, por lo que es fácil detectar líneas plegadas cuando se concentra en el código.
2. Lorem Pixel
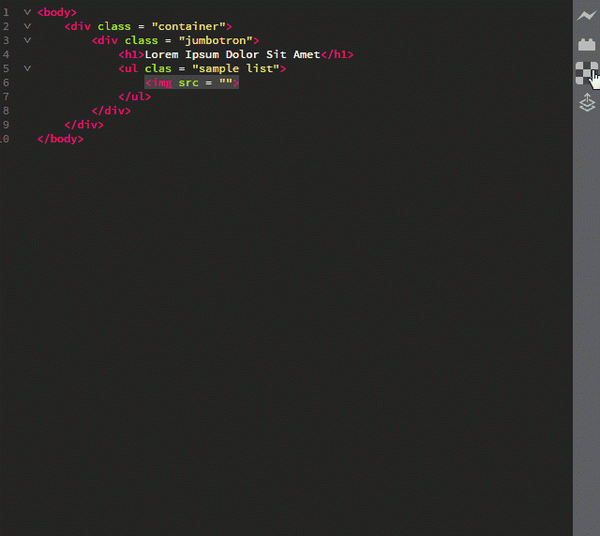
Hay muchas maneras de generar texto de marcador de posición, pero los desarrolladores web front-end a menudo necesitan imágenes de marcador de posición. En lugar de intentar crear una imagen de marcador de posición en blanco, use la extensión Lorem Pixel. Le permite insertar magníficas imágenes de marcador de posición del tamaño que desee. Lo bueno de Lorem Pixel es que te permite elegir la categoría de la que quieres una imagen.
Si eso no es lo suficientemente bueno, las imágenes de marcador de posición cambian cada vez que vuelve a cargar la página. Las imágenes a menudo pueden alterar los esquemas de color, por lo que Lorem Pixel también le ofrece una opción de 'escala de grises' para usar solo imágenes de marcador de posición en blanco y negro. Esta extensión funciona con lorempixel.com y está disponible desde el administrador de extensiones de Brackets.  Usando Lorem Pixel
Usando Lorem Pixel
Cómo utilizar
Una vez que instale la extensión Lorem Pixel, el logotipo de Lorem Pixel, un cuadrado marcado, aparece en el panel de extensión (el panel de la derecha con el botón Vista previa en vivo). Haga clic en el logotipo para abrir un cuadro de configuración. Establezca el tamaño de imagen requerido y la categoría de imagen preferida. Si desea imágenes en escala de grises, marque la opción de escala de grises. Copie el enlace al portapapeles y úselo según sea necesario o insértelo en la posición actual del cursor.
3. Autoprefixer
Agregar prefijos de proveedor a su código es un trabajo pesado. La extensión Autoprefixer puede ahorrarle mucho tiempo (¡y mucho trabajo!) Porque agrega automáticamente los prefijos de proveedor necesarios a su código. No necesita ninguna configuración y actualiza sus prefijos cada vez que guarda su código. También puede seleccionar el código y prefijarlo automáticamente si desea.

Cómo utilizar
Para usar Autoprefixer, simplemente comience a escribir código sin prefijo. La extensión agregará automáticamente el código prefijo tan pronto como guarde. Para prefijar automáticamente un código seleccionado, primero seleccione el código y luego Editar lengüeta ⇒ Selección automática de prefijo.

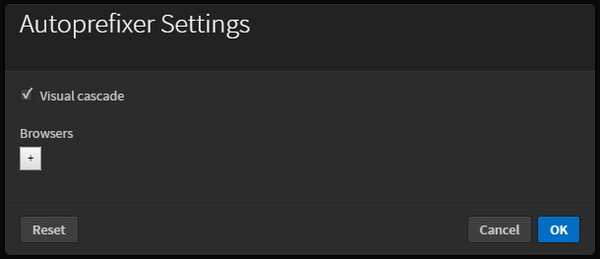
Autoprefixer también le permite agregar prefijos personalizados en su configuración. Para ir a la configuración de extensión: Editar ⇒ Configuraciones de Autoprefixer.
Para tener un código hermoso, en cascada y prefijado, habilite el Cascada visual opción en la configuración de extensión.
4. Vista previa de Markdown
Markdown es un hermoso lenguaje de marcado de texto plano que es fácilmente convertible a HTML. La vista previa de Markdown proporciona el Markdown representado justo debajo de la versión de texto. Te permite elegir entre dos estilos diferentes, Github Flavored Markdown y Standard Markdown.
Hay tres temas que puede elegir para la ventana de vista previa: Claro, Oscuro y Clásico. Markdown Preview también tiene una opción de sincronización de desplazamiento (habilitada por defecto). La extensión se puede descargar desde Github o desde el administrador de extensiones de Brackets.

Cómo utilizar
Abre un .Maryland o un .reducción expediente. Si ha instalado Markdown Preview, el M ↓ El botón debe aparecer a la derecha. Haga clic en él y verá un Markdown procesado. Para cambiar el tema o deshabilitar la sincronización de desplazamiento, simplemente haga clic en el icono de engranaje en la esquina superior derecha de la sección Vista previa de Markdown.
5. Iconos de corchetes
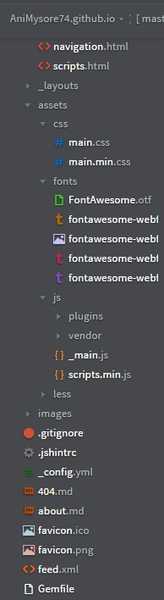
Siempre es divertido darle vida a su editor de código con íconos de archivo. Brackets Icons agrega íconos coloridos, basados en el tipo de archivo, a todos los archivos listados en la barra lateral. Tiene íconos para la mayoría de los tipos de archivos, y puede publicar solicitudes de íconos en la página de Github.
Consejo de bonificación:
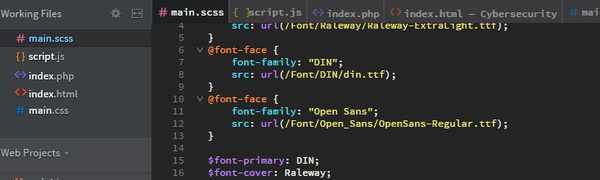
Brackets Icons usa iconos del proyecto Ionicons. También puede consultar la extensión de Iconos de archivo (una bifurcación del proyecto de Iconos de corchetes) que usa iconos del proyecto Font Awesome. Se reduce a la preferencia personal al final.

Cómo utilizar
Simplemente instale la extensión y vuelva a cargar los soportes (F5).
6. Barra de herramientas de documentos
Los soportes carecen de pestañas. Hecho simple y simple. La extensión de la barra de herramientas de documentos agrega esta funcionalidad. Todos los archivos que están en la sección 'activa' de la barra lateral se muestran como pestañas en esta extensión. También puede ocultar la barra lateral y usar solo la Barra de herramientas de documentos para una interfaz agradable.

Cómo utilizar
Instale la extensión y vuelva a cargar los soportes (F5).
7. Soportes Git
Todo trata de integrarse con Git en estos días; Es, con mucho, el sistema de control de versiones (VCS) más popular. Brackets Git es fácilmente el mejor entre extensiones de brackets similares. Tiene todas las características de git que necesitarás. Puede confirmar fácilmente los cambios entre paréntesis, empujar y extraer cambios con un solo clic, ver el historial de archivos y el historial de confirmación total también. Si eres bueno con Git, no encontrarás ningún problema con esta extensión.
Nota: Para usar Brackets Git necesita tener instalado Git en su computadora. Después de instalar la extensión, es posible que deba ingresar la ruta al archivo ejecutable de Git (si no está en la ruta predeterminada).
Cómo utilizar  Confirmar un archivo usando Brackets Git
Confirmar un archivo usando Brackets Git
Usar Brackets Git es bastante sencillo. Convierta su carpeta de repositorio Github local en la carpeta del proyecto entre paréntesis. Luego abra un archivo, realice algunos cambios y guárdelo. Luego puede continuar y hacer clic en el icono Git a la derecha y esto abrirá el panel de Brackets Git en la parte inferior. Enumerará cualquier modificación que haya realizado en sus archivos.
Marque los archivos que desea confirmar y luego haga clic en el botón Confirmar. Esto abrirá una ventana emergente con una lista de los cambios realizados. Ingrese su mensaje de confirmación y haga clic en Aceptar. Y ha enviado con éxito un archivo a Git directamente desde Brackets!
Después de comprometerse, simplemente haga clic en el botón pulsador (también muestra el número de confirmaciones no sincronizadas, como puede ver en el GIF anterior).
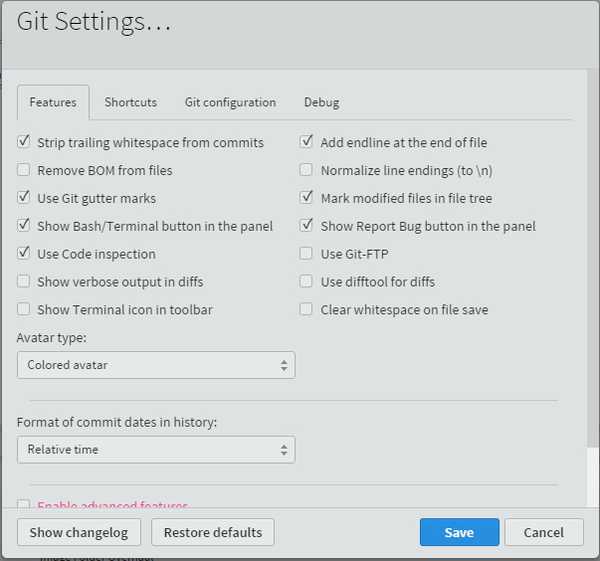
Configurar ajustes
Abra el panel Brackets Git y haga clic en el botón Configuración (segundo desde la derecha). Siéntase libre de configurar Brackets Git como quiera.

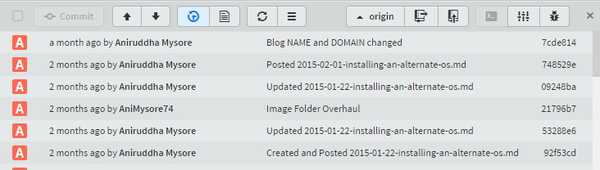
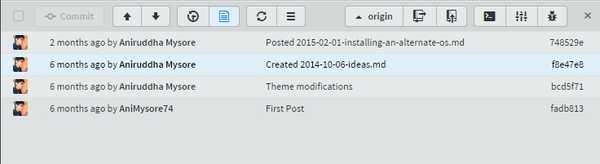
Para ver el historial de archivos y confirmaciones
Simplemente haga clic en los botones respectivos para ver su Historial de archivos e Historial de confirmaciones bellamente enumerados. ¿Mencionamos que puede cambiar el avatar a un avatar en blanco y negro, un avatar de color o su Gravatar??  Comprometer la historia
Comprometer la historia

8. Lint TODAS las cosas
Hilas TODAS cosas. Todo. Esta extensión une todos sus archivos de una vez. Muy útil cuando tienes un proyecto grande con muchos archivos conectados. Todos los errores de pelusa se muestran muy bien en un panel.
Cómo utilizar

Para usar Lint ALL Things, solo vaya a Ver pestaña y haga clic Proyecto completo de pelusa.
9. Brackets Todo
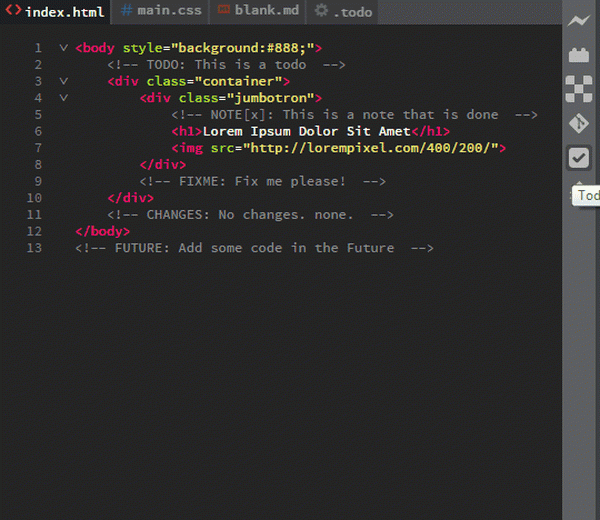
Brackets Todo es una pequeña extensión ordenada que muestra todos los comentarios TODO en un formato de lista ordenada. Por defecto, admite 5 etiquetas: TODO, NOTA, FIXME, CAMBIOS y FUTURO. También puede marcar comentarios como Listo. En las opciones de vista puede filtrar comentarios por etiquetas. Brackets Todo te permite definir colores personalizados para las etiquetas, así como tus propias etiquetas también, en caso de que alguna vez quieras ser creativo con tus comentarios.
Si está trabajando en un proyecto grande y necesita realizar un seguimiento de los comentarios de varios archivos, puede cambiar el alcance de la búsqueda de Brackets Todo. ¿Desea excluir algunos archivos y carpetas como las carpetas de proveedores? Sin preocupaciones. Simplemente agregue la ruta en la lista de exclusión. Puede personalizar la configuración de cada proyecto agregando un archivo .todo en el directorio raíz del proyecto.
Puede ver todas las opciones de configuración en la documentación de github.
Cómo utilizar

Para usar Brackets Todo, solo agregue un comentario a su código con una etiqueta adentro. El nombre de la etiqueta debe estar en mayúscula, seguido de dos puntos (:). Para ver todos los Todo, simplemente haga clic en el ícono Todo en el panel de extensión de la derecha.
Configurando:
- Para permitir Todo para comentarios HTML: Simplemente abra la configuración: haga clic en el ícono Todo → Configuración (ícono de ajustes) y haga clic para abrir el archivo .todo. A este archivo, agregue este código:
"regex": "prefijo": "(? :)"
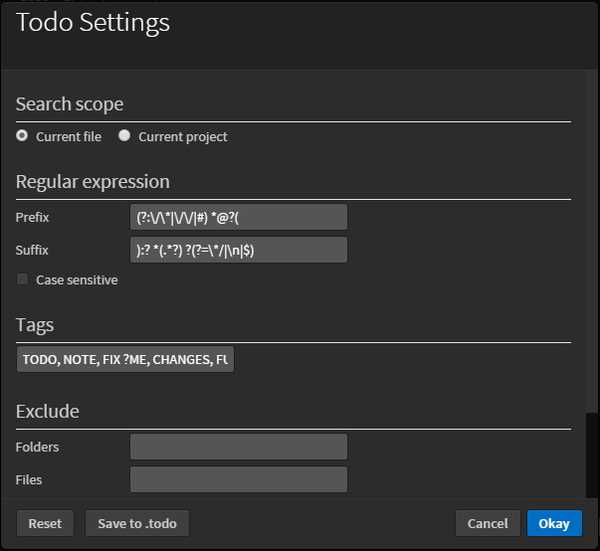
 Cómo se ve el menú de configuración de Todo
Cómo se ve el menú de configuración de Todo - Para cambiar el alcance de búsqueda: Agregue este código al archivo .todo:
"search": "scope": "myproject"
- Para excluir cualquier archivo / carpeta / extensión de archivo del ámbito de búsqueda: Agregue este código al archivo .todo:
"search": "scope": "myproject",
"ExcludeFolders": ["yourfolder"]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Embellecer
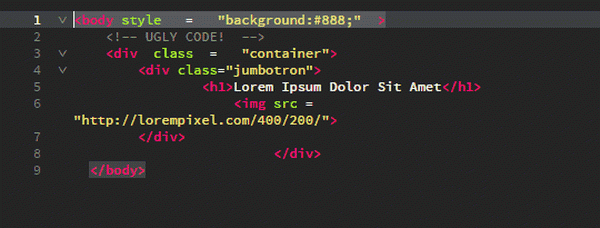
Embellecer hace que su código se vea bien. Corrige espacios, sangría y líneas..

Cómo utilizar
Es muy fácil de usar Embellecer. Todo lo que tienes que hacer es Seleccione algún código> Botón derecho del ratón > Embellecer.
Alternativamente, puede dirigirse a la Editar pestaña y haga clic en 'Embellecer'.
VEA TAMBIÉN: 20 mejores consejos de Emmet para ayudarlo a codificar HTML / CSS Crazy Fast















