
Damian Washington
0
4252
87
En Google I / O 2014, Google anunció su visión de adoptar el estándar Material Design para todas sus plataformas principales, incluidos Android OS, Chrome OS y la Web. La razón para adoptar el mismo lenguaje de diseño para toda su plataforma fue la visión de Google de proporcionar una experiencia de usuario unificada a sus usuarios en todos sus servicios. Desde su lanzamiento, hemos visto que el lenguaje Material Design se ha incorporado en gran medida en las plataformas Android y Chrome OS de Google. Sin embargo, aunque Android y Chrome OS han recibido un importante cambio de imagen con Material Design, el navegador Chrome todavía se ha quedado atascado en el pasado. Pero esto no significa que Google haya abandonado por completo el navegador Chrome (en lo que respecta al diseño de materiales).
De hecho, desde 2016, estamos viendo una gran cantidad de elementos experimentales de Material Design incorporados en el navegador Chrome. Recientemente, la página de configuración del navegador Chrome se actualizó al lenguaje de diseño de materiales. Sin embargo, aún así, la mayor parte de la interfaz de usuario de Chrome no admite el diseño de materiales, ya que los cambios aún están en la fase de desarrollo. Dado que estos cambios todavía están en "beta", no aparecen de forma predeterminada en su navegador Chrome. Sin embargo, hay una manera de habilitarlos si lo desea. Solo recuerde que estas características todavía están en desarrollo, por lo que pueden sufrir algunos errores aquí y allá. Entonces, con eso fuera del camino, veamos Cómo habilitar Material Design en el navegador Chrome:
Habilitar interfaz de usuario de diseño de materiales en Chrome
Antes de comenzar, debe comprender que hay muchos elementos de diseño en el navegador Chrome. Muchos de estos elementos tienen un elemento de diseño de material correspondiente en el desarrollo. Antes de comenzar a activar los elementos de Material Design, primero debe leer un poco sobre ellos, solo para familiarizarse con los cambios que está realizando. Para facilitarle las cosas, incluiré una breve descripción de todos los cambios . Muy bien, no perdamos más tiempo y comencemos.
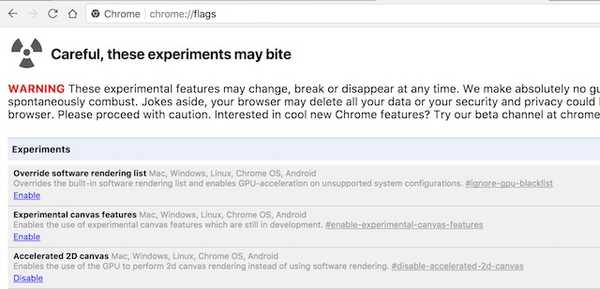
1. Ir a la página de "Banderas" de Chrome escribiendo "Chrome: // banderas"En la barra de direcciones y presionando la tecla enter / return. Como te advertí anteriormente, en esta página, Chrome te mostrará una declaración de advertencia. No se preocupe demasiado, será como usar una versión beta del software. Puede experimentar algunos errores pero nada importante.
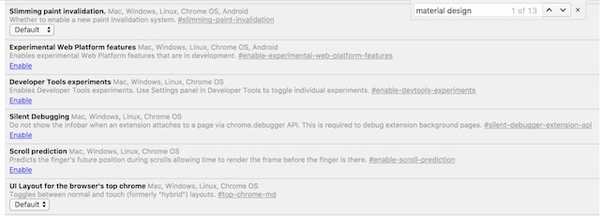
 2. Ahora, presione Ctrl + F (Cmd + F si está en una Mac) y en el cuadro emergente escriba las palabras "diseño de material" (sin las comillas).
2. Ahora, presione Ctrl + F (Cmd + F si está en una Mac) y en el cuadro emergente escriba las palabras "diseño de material" (sin las comillas).
 3. Ahora, dependiendo de cuándo esté usando este tutorial, la cantidad de golpes que obtendrá puede cambiar (obtuve 13). Esto se debe a que Google sigue agregando y eliminando estos elementos. Ahora, Use los "botones de flecha" al lado del campo de texto moverse entre los golpes.
3. Ahora, dependiendo de cuándo esté usando este tutorial, la cantidad de golpes que obtendrá puede cambiar (obtuve 13). Esto se debe a que Google sigue agregando y eliminando estos elementos. Ahora, Use los "botones de flecha" al lado del campo de texto moverse entre los golpes.

Habilitar diseño de material en diferentes elementos de Chrome
Ahora que sabe cómo moverse entre los elementos, echemos un vistazo a los que vamos a cambiar. Cada vez que realicemos un cambio, Chrome le pedirá que reinicie el navegador para reflejar los cambios. Sin embargo, no tiene que hacerlo para cada cambio, solo reinicie el navegador después de haber realizado todos los cambios.
- Diseño de materiales en el resto de la interfaz de usuario nativa del navegador: Use las teclas de flecha para encontrar este subtítulo en la página "Banderas" y luego actívelo. Habilitar esta configuración aplicará el diseño del material a elementos de diseño más finos presentes en el navegador Chrome, como cuadros de diálogo, burbujas, etc. En Mac, esta configuración habilitará las MacViews.

- Habilitar página de política de diseño de material: Esto cambiará la página de políticas de Chrome (
Chrome: // política) para reflejar el diseño del material.

- Habilitar marcadores de diseño de materiales: Cuando habilita esta configuración, el "
chrome: // marcadores"URL cargará la página de marcadores de Diseño de materiales. Para hacer esto haga clic en el menú desplegable marcado en la imagen y seleccione "Activado".

- Habilitar comentarios de diseño de material: Como su nombre lo indica, esto cambiará la página de comentarios para incorporar el lenguaje de diseño de materiales.

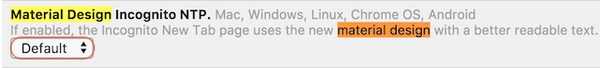
- Diseño de materiales de incógnito NTP: Esta configuración permitirá que las nuevas pestañas de incógnito se adhieran al diseño de materiales.

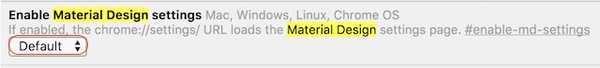
- Habilitar la configuración de diseño de material: Si tiene la última versión de Chrome, su página de configuración ya debería tener el nuevo diseño de material. Sin embargo, si no es así, aquí es donde puede habilitarlo.

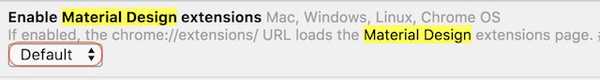
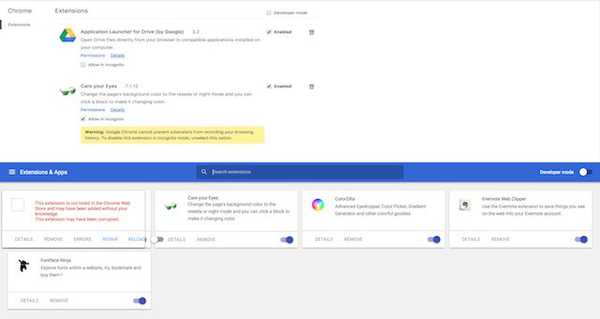
- Habilitar extensiones de diseño de materiales: Esto cambiará la página "Extensiones" de Chrome (
Chrome: // extensiones) para adoptar el diseño de material.

- Después de haber habilitado todas las opciones anteriores, simplemente haga clic en el botón "Reiniciar ahora" en la parte inferior de su navegador para que estos cambios surtan efecto.

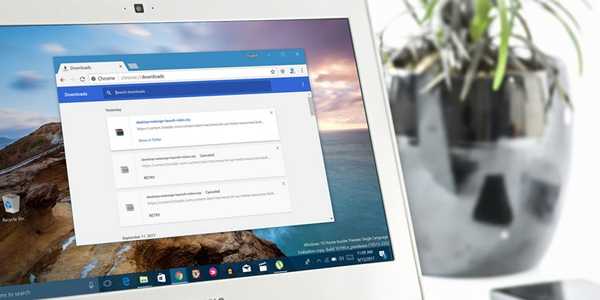
Al momento de escribir este artículo, estas son las únicas opciones disponibles. Sin embargo, como mencioné anteriormente, estas opciones siguen cambiando de vez en cuando. Entonces, asegúrese de revisar la página "Banderas" de vez en cuando para obtener las últimas actualizaciones. Además, adjunté las fotos de antes y después de mi página Extensiones. En la foto, puedes ver los efectos de hacer estos cambios.

VEA TAMBIÉN: Las 10 mejores extensiones de seguridad para Google Chrome
Habilitar diseño de material en Chrome
Realmente me encanta el lenguaje de diseño de materiales de Google. Hace que todo se vea hermoso y se sienta fluido. Las animaciones son simplemente perfectas. Es bueno ver que Google está tratando de unificar la experiencia del usuario en todas sus plataformas. Este movimiento beneficiará a todos los usuarios. Pero ese es mi punto de vista, ¿qué pasa con el tuyo? ¿Sientes que el nuevo Material Design en el navegador Chrome lo cambiará para mejor? Háganos saber sus pensamientos colocándolos en la sección de comentarios a continuación.















